
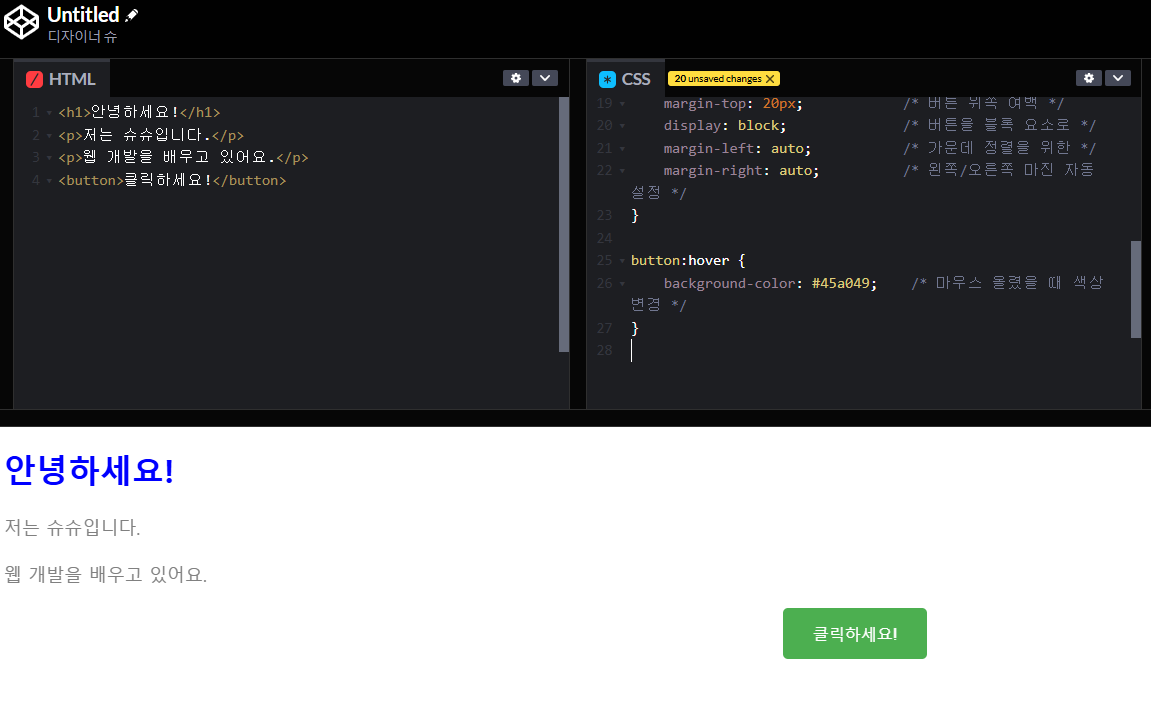
버튼을 추가해볼게요! 먼저 HTML에 버튼을 추가해야 합니다.
HTML 코드에 이렇게 추가해보세요:
<h1>안녕하세요!</h1>
<p>저는 [당신의 이름]입니다.</p>
<p>웹 개발을 배우고 있어요.</p>
<button>클릭하세요!</button>그리고 CSS에는 버튼 스타일을 추가할게요. 이전 CSS 코드 맨 아래에 다음 코드를 추가해주세요:
button {
background-color: #4CAF50; /* 버튼 배경색 (초록색) */
color: white; /* 버튼 글자색 */
padding: 15px 30px; /* 버튼 안쪽 여백 */
border: none; /* 테두리 없애기 */
border-radius: 5px; /* 모서리 둥글게 */
font-size: 16px; /* 글자 크기 */
cursor: pointer; /* 마우스 올리면 손가락 모양 */
margin-top: 20px; /* 버튼 위쪽 여백 */
display: block; /* 버튼을 블록 요소로 */
margin-left: auto; /* 가운데 정렬을 위한 */
margin-right: auto; /* 왼쪽/오른쪽 마진 자동 설정 */
}
button:hover {
background-color: #45a049; /* 마우스 올렸을 때 색상 변경 */
}이제 페이지 중앙에 예쁜 버튼이 생길 거예요!
버튼에 마우스를 올려보시면 색상이 살짝 변하는 것도 보실 수 있습니다.
마음에 드시나요? 버튼의 색상이나 크기를 바꾸고 싶다면 말씀해주세요!


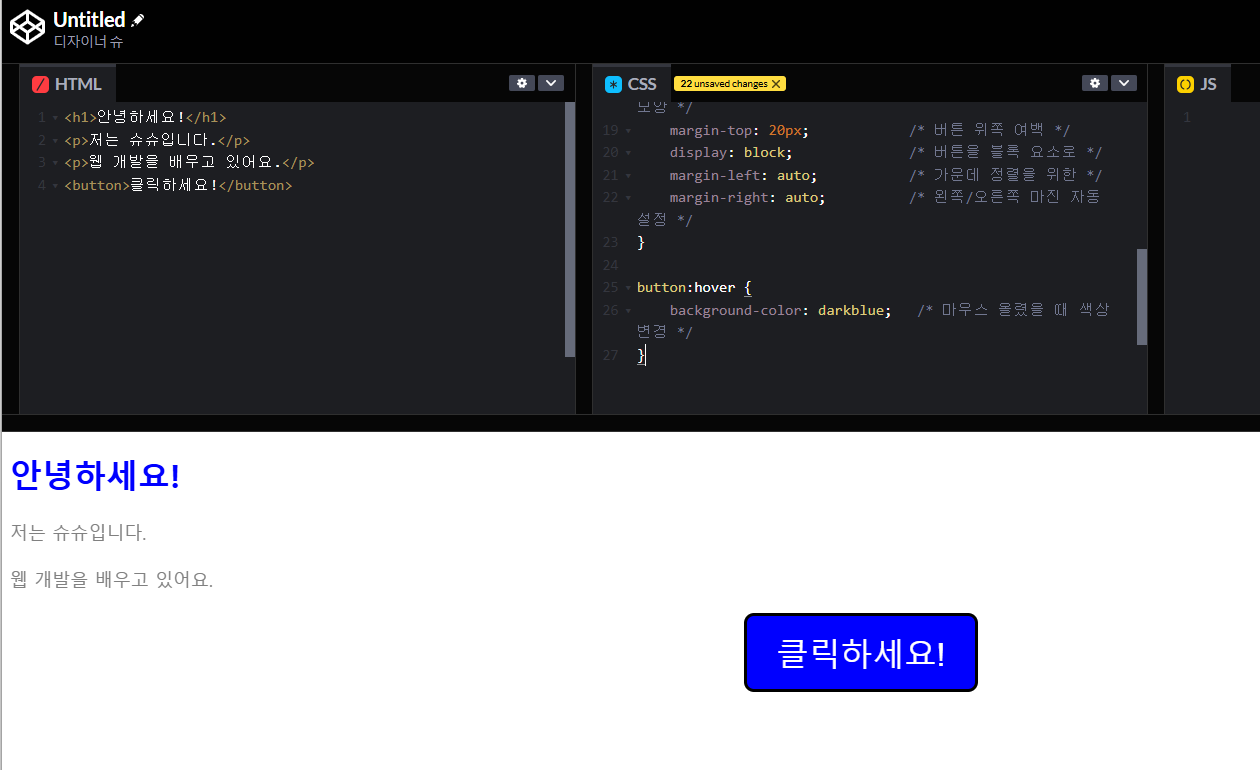
네! CSS의 버튼 부분을 수정해볼게요. button 부분의 코드를 이렇게 바꿔주세요:
button {
background-color: blue; /* 버튼 배경색 (파란색) */
color: white; /* 버튼 글자색 (하얀색) */
padding: 15px 30px; /* 버튼 안쪽 여백 */
border: 3px solid black; /* 검정색 테두리, 굵기 3px */
border-radius: 10px; /* 모서리 둥글게 10px */
font-size: 32px; /* 글자 크기 32px */
cursor: pointer; /* 마우스 올리면 손가락 모양 */
margin-top: 20px; /* 버튼 위쪽 여백 */
display: block; /* 버튼을 블록 요소로 */
margin-left: auto; /* 가운데 정렬을 위한 */
margin-right: auto; /* 왼쪽/오른쪽 마진 자동 설정 */
}
button:hover {
background-color: darkblue; /* 마우스 올렸을 때 색상 변경 */
}어떠신가요?
- 배경색이 파란색으로
- 글자색이 하얀색으로
- 검정색 테두리가 3px로
- 모서리가 10px로 둥글게
- 글자 크기가 32px로
모두 변경되었을 거예요! 마우스를 올렸을 때는 진한 파란색으로 변하도록 했습니다.
마음에 드시나요?


글씨체를 바꾸는 방법을 알려드릴게요!
CSS에서 font-family 속성을 사용하면 됩니다.
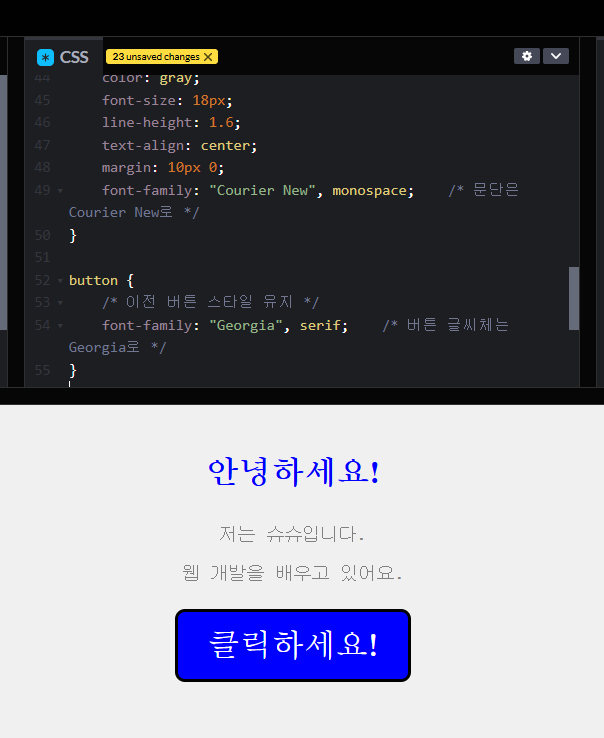
대표적인 글꼴들을 몇 가지 적용해볼게요. CSS 코드를 이렇게 수정해보세요:
/* 기본 글꼴 설정 - 모든 텍스트에 적용 */
body {
background-color: #f0f0f0;
padding: 20px;
font-family: "Arial", sans-serif; /* 전체 글꼴을 Arial로 */
}
h1 {
color: blue;
font-size: 32px;
text-align: center;
margin-bottom: 30px;
font-family: "Times New Roman", serif; /* 제목만 Times New Roman으로 */
}
p {
color: gray;
font-size: 18px;
line-height: 1.6;
text-align: center;
margin: 10px 0;
font-family: "Courier New", monospace; /* 문단은 Courier New로 */
}
button {
/* 이전 버튼 스타일 유지 */
font-family: "Georgia", serif; /* 버튼 글씨체는 Georgia로 */
}자주 사용되는 웹 안전 글꼴들을 알려드릴게요:
Sans-serif 계열 (깔끔한 느낌)
- Arial
- Helvetica
- Verdana
- Tahoma
Serif 계열 (우아한 느낌)
- Times New Roman
- Georgia
- Garamond
모노스페이스 계열 (타자기 느낌)
- Courier New
- Monaco
원하시는 다른 글꼴로도 바꿔볼 수 있어요! 어떤 스타일이 마음에 드시나요?


나눔고딕을 적용하려면 먼저 Google Fonts에서 나눔고딕을 불러와야 합니다. HTML 파일의 <head> 부분에 폰트를 불러오는 링크를 추가해야 하는데, CodePen에서는 CSS 설정에서 바로 할 수 있어요!
CSS 창 맨 위에 이 코드를 추가해주세요:
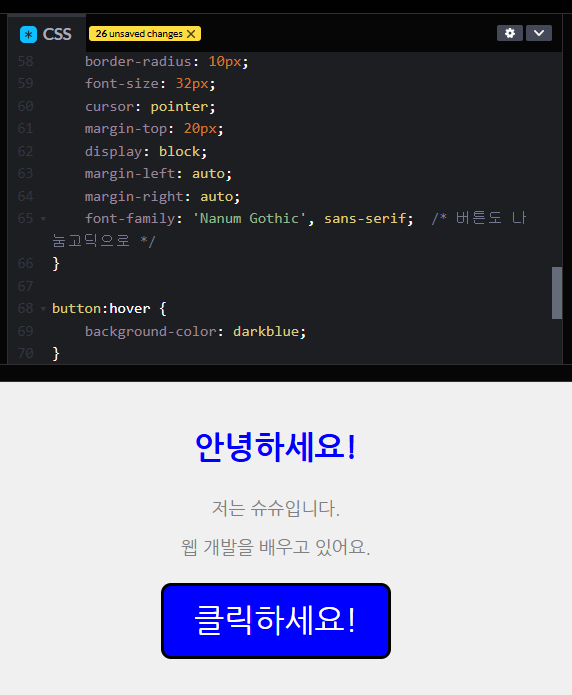
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700&display=swap');그런 다음 CSS 코드를 이렇게 수정해보세요:
body {
background-color: #f0f0f0;
padding: 20px;
font-family: 'Nanum Gothic', sans-serif; /* 전체 글꼴을 나눔고딕으로 */
}
h1 {
color: blue;
font-size: 32px;
text-align: center;
margin-bottom: 30px;
font-family: 'Nanum Gothic', sans-serif; /* 제목도 나눔고딕으로 */
}
p {
color: gray;
font-size: 18px;
line-height: 1.6;
text-align: center;
margin: 10px 0;
font-family: 'Nanum Gothic', sans-serif; /* 문단도 나눔고딕으로 */
}
button {
background-color: blue;
color: white;
padding: 15px 30px;
border: 3px solid black;
border-radius: 10px;
font-size: 32px;
cursor: pointer;
margin-top: 20px;
display: block;
margin-left: auto;
margin-right: auto;
font-family: 'Nanum Gothic', sans-serif; /* 버튼도 나눔고딕으로 */
}
button:hover {
background-color: darkblue;
}이제 모든 텍스트가 나눔고딕으로 바뀌었을 거예요!
더 굵은 글씨를 원하시면 font-weight: 700;을 추가할 수도 있습니다.
어떠신가요? 한글이 더 보기 좋아졌나요?


이미지 넣기 -> https://designershu.tistory.com/2
'Programming > HTML+CSS+JavaScript' 카테고리의 다른 글
| Java, JavaScript 차이점 (0) | 2025.02.12 |
|---|---|
| JavaScript 프로그래밍 기초 배우는 법 (0) | 2025.02.12 |
| Claude.ai에게 개발 배우기! (1) | 2025.01.05 |
| CSS : 이미지 넣기 (0) | 2025.01.05 |
| JAVA : 마우스를 피해 도망가는 이미지 효과 (마우스 감지해서 도망가기) (0) | 2025.01.05 |



